
Menù a tendina con SwMenuFree

 E' possibile creare dei semplici menù a tendina in joomla! quando non si dispone di un menù nativo? Tutto questo è possibile con SwMenuFree un componente che al primo impatto sembra essere complicato ma, una volta capito il processo di personalizzazione, apparirà semplice ed efficace.
E' possibile creare dei semplici menù a tendina in joomla! quando non si dispone di un menù nativo? Tutto questo è possibile con SwMenuFree un componente che al primo impatto sembra essere complicato ma, una volta capito il processo di personalizzazione, apparirà semplice ed efficace.
JOOMLA! 2.5
Menù a tendina con SwMenuFree

E' possibile creare dei semplici menù a tendina in joomla! quando non si dispone di un menù nativo?
Tutto questo è possibile con SwMenuFree un componente che al primo impatto sembra essere complicato ma, una volta capito il processo di personalizzazione, apparirà semplice ed efficace.
Come funziona SwMenuFree e come si installa?
Per prima cosa iniziamo con il download dell'ultima versione. Una volta scaricato eseguire l'operazione di installazione in joomla! (Estensioni/Gestione estensioni > Carica & Installa)
Una volta installato swmenufree in Componenti potremo visualizzare l'interfaccia che vi apparirà difficile ma vi assicuro che non sarà cosi.
Scorriamo fra i vari TAB (Menu Module Settings - Size, Position & Offsets - Backgrounds & Indicators - Fonts & Text - Borders & Corners) per cominciare a familiarizzare con il componente.
Cliccando su ognuno di loro si potrà visualizzare il contenuto che mostra tutte le varianti per la personalizzazione del nostro menù a tendina.
Qui di seguito nei vari screenshot spiegherò
passo, passo come creare un semplicissimo menu a tendiana con joomla!
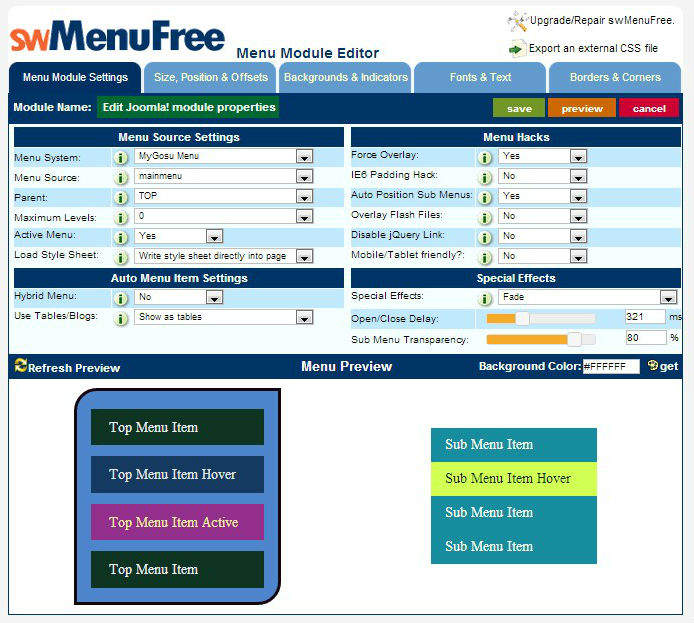
SCREENSHOT – MENU MODULE SETTING

- > Menu Source Settings:
- - menu system: possiamo tranquillamente lasciare la voce MyGous Menu
- - menu source: da qui possiamo selezionare il menu da mostrare nelle nostre pagine
- - parent: possiamo lasciare la voce TOP
- - maximum levels: serve per indicare il livello di profondità dei link da mostrare nei menu
- - active menu: mostra il background della voce attiva
- - load style sheet: per richiamare fogli di stile esterni, interni oppure nessun foglio di stile
- > Menu Hacks: serve per risolvere problemi relativi a: resisoluzione schermo, browser utilizzati etc.. vi consiglio di fare dei test
- > Auto Menu Item Settings: permette di mostrare le voci associate alle categorie e agli articoli
- > Special Effects: permette di inserire effetti dinamici, vi consiglio di provarli.
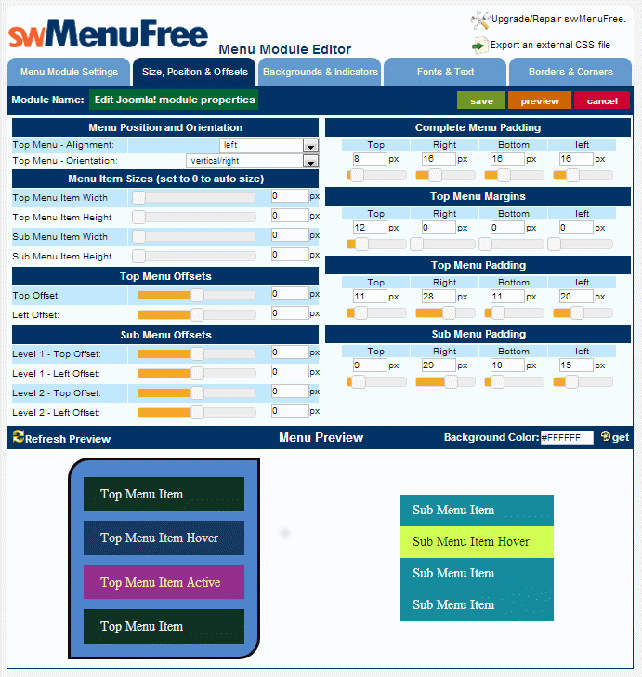
SCREENSHOT – SIZE, POSITION & OFFSETS

- > Menu Position and Orentation: permette di allineare ed orientare il nostro menu a seconda delle nostre esigenze
- > Menu Item Sizes: serve per definire altezza e larghezza del nostro menu o sub menu
- > Top Menu Offsets: serve per distanziare il nostro modulo dal margine top e left rispettivo alla sua posizione
- > Sub Menu Offsets: permette, come per il "top menu offests", di distanziare i margini top e left rispetto al "top menu"
- > Complete Menu Padding: consente di definire il padding rispetto al top menu (verificare in Preview il Top Menu Margin, Top Menu
Padding e Sub Menu Padding)
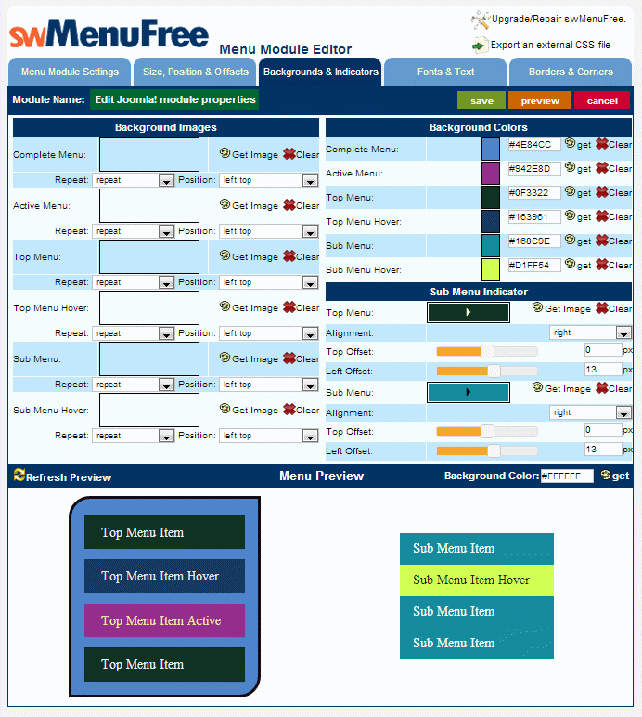
SCREENSHOT – BACKGROUND & INDICATORS

- > Background Image: carica le immagini di sfondo per ogni stato del nostro menu e sub menu
- > Background Color: assegna il colore di sfondo ad ogni stato del nostro menu e sub menu
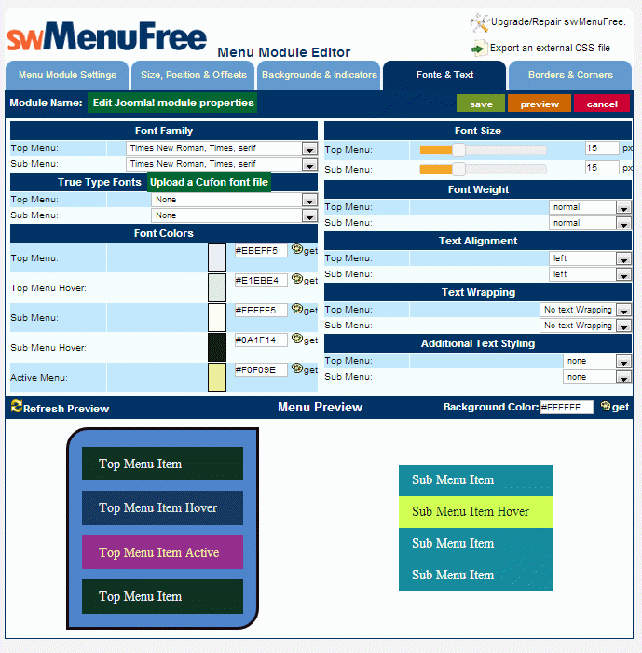
SCREENSHOT – FONTS & TEXT

- > Sub Menu Indicator: permette inoltre di assegnare all'indicatore di ogni voce di menu e sub menu un colore ed un'immagine...
a voi la scelta! - > Font Family: permette di scegliere la famiglia dei font
- > True Type Fonts: assegna true type di default ma ne carica anche di nuovi
- > Font Colors: è possibile assegnare un colore
- > Font Size: assegna dimensioni (in pixel) diverse al menu e al sub menu
- > Font Weight: definisce lo spessore del font che può variare fra (normal, bold, bolder o lighter)
- > Text Alignment: imposta l'allineamento
- > Text Wrapping: assegna il wrap text
- > Additional Text styling: aggiunge uno styling addizionale
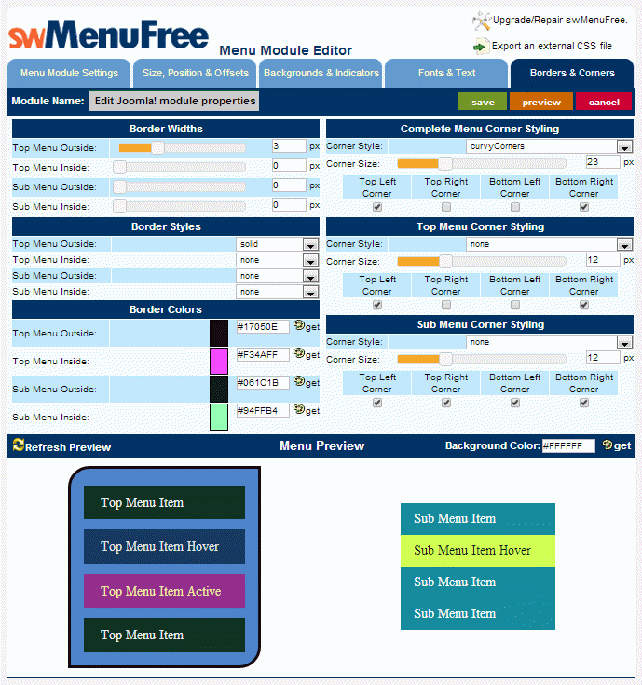
SCREENSHOT – BORDERS & CORNERS

- > Border Weight: sarà possibile assegnare uno Spessore al bordo Top Menu / Sub Menu Outside e Inside in pixel
- > Border Styles: sarà possibile assegnare uno Style al Top Menu / Sub Menu Outside e Inside
- > Border Colors: sarà possibile assegnare uno Colore al Top Menu / Sub Menu Outside
- > Complete Menu Corner Styling: sarà possibile assegnare uno stile di corner diverso
- > Top Menu Corner Styling: sarà possible eliminare oppure scegliere un Corner diverso e modificarne i parametri
- > Sub Menu Corner Styling: sarà possible eliminare oppure scegliere un Corner diverso e modificarne i parametri
/|\---------------------/|\
Per tutti coloro che si avvicinano la prima volta al CSS consiglio di leggere
(Fonte Wikipedia: http://it.wikipedia.org/wiki/CSS )
Nota
Vi ricordo inoltre che il componente free agisce su un solo menu ed un solo modulo per la versione PRO
http://www.swmenupro.com/
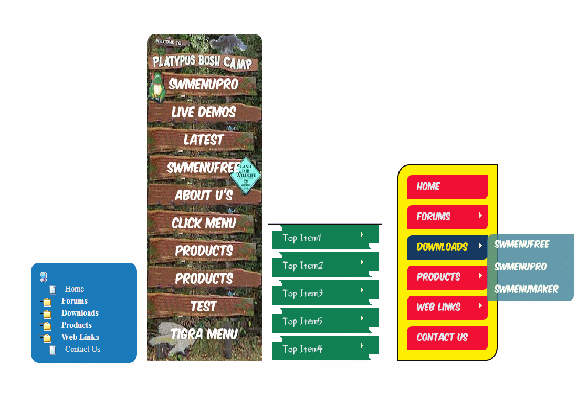
Esempi
http://www.swmenupro.com/component/swmenupro/
Video
http://www.swmenupro.com/products/swmenufree-video.html




