
Come utilizzare Dj-Imageslider

Dj-imageslider è un ottimo componente per gestire e mostrare le vostre immagini in una delle tante posizioni del vostro layout grazie al modulo che toverete nel pacchetto di installazione che potrete scaricare dal sito dj-extensions dopo una semplicissima registrazione.
Come installare il componente?...
JOOMLA! 2.5
 Tutorial Dj-imageslider
Tutorial Dj-imageslider
Dj-imageslider è un ottimo componente per gestire e mostrare le vostre immagini in una delle tante posizioni del vostro layout grazie al modulo che toverete nel pacchetto di installazione che potrete scaricare dal sito dj-extensions dopo una semplicissima registrazione.
Come installare il componente? Avrete ormai appreso dai precedenti tutorial presenti nella sezione componenti joomla! di digi come sia semplice la procedura di installazione.
"Vi farò ben volentieri un breve ripasso:
digitare nella barra degli indirizzi del vostro browser il nomedelvostrosito.it/administrator inserite il vostro nome utente e passoword andate in estensioni/gestione estensioni dove si Carica il file del pacchetto compresso e premete il pulsante (Carica & Installa) ".
Una volta installato il vostro componente joomla! Dj-imageslider vi basterà andare in componenti dove troverete Dj-imageslider adesso cliccate per scoprire tutte le sue qualità.
"La lingua in italiano è presente nella sezione "Language Packs (J!2.5)" del download cercate e vedrete che la troverete. Per l'installazione ripetere la stessa procedura del componente"
COME FUNZIONA IL COMPONENTE?
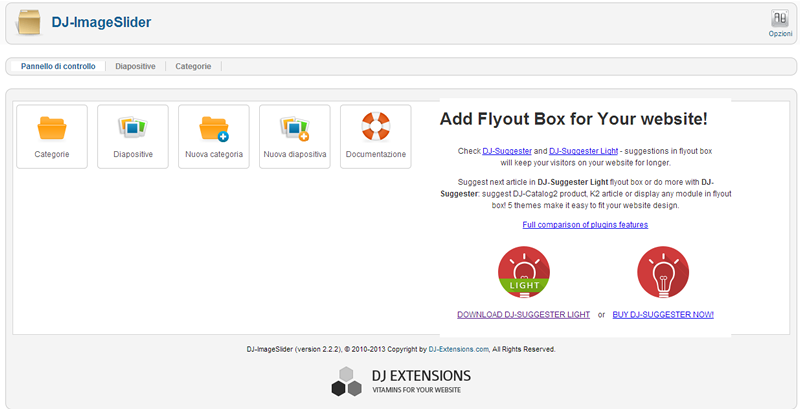
Pannello di controllo
Da qui potrete accedere direttamente alle categorie e diapositive oppure crearne o caricarne di nuove.
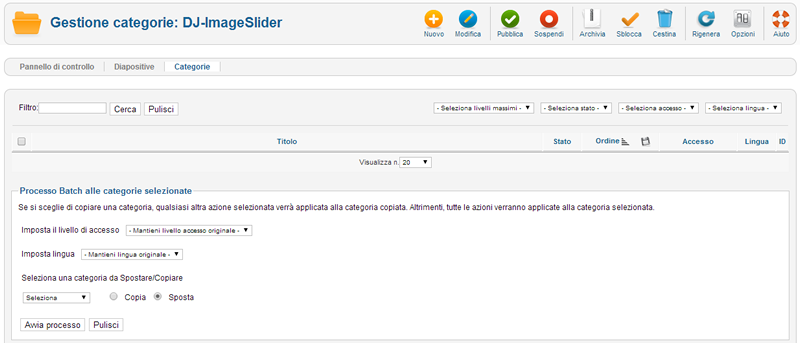
Categorie
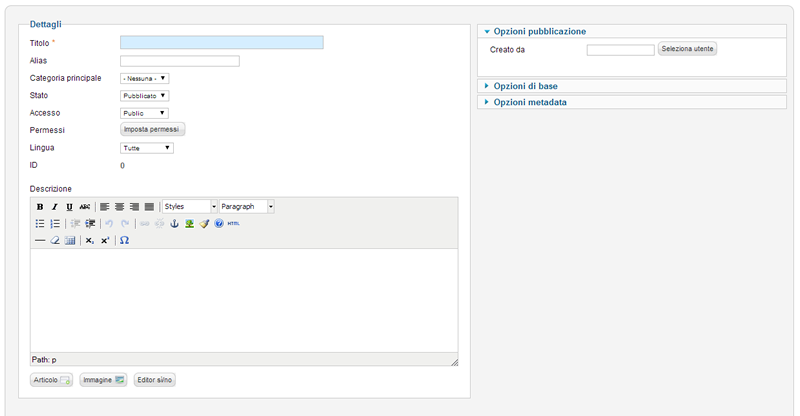
Da qui cliccando l'icona Nuovo sarà semplice ed intuitivo creare una categoria qui di seguito la maschera:
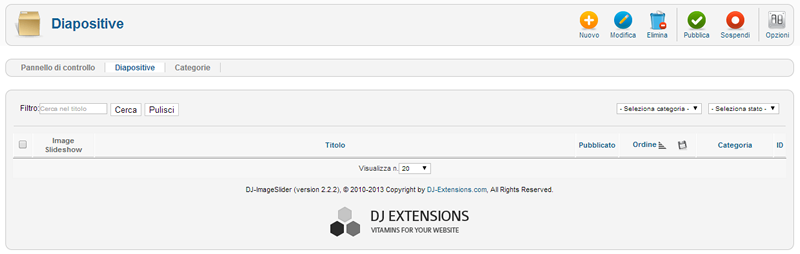
Diapositive
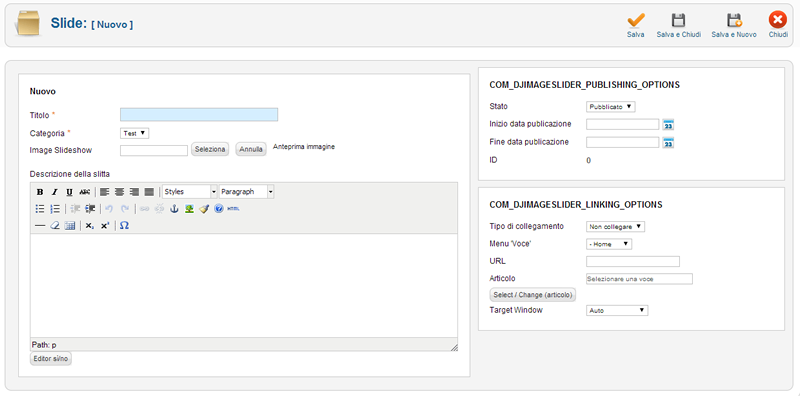
Da qui potrete caricare le vostre slide nella categoria appena creata cliccate su Nuovo qui di seguito la maschera:
come procedere: date un titolo alla vostra slide, scegliete la categoria e selezionate dall'Image slideshow una foto dalla cartella del vostro server. Inserite una breve descrizione ed assegnate un colore al testo. La maschera subito alla vostra destra serve per collegare l'immagine ad un articolo oppure ad un collegamento esterno e la trovo molto intuitiva e vi invito a sprimentare.
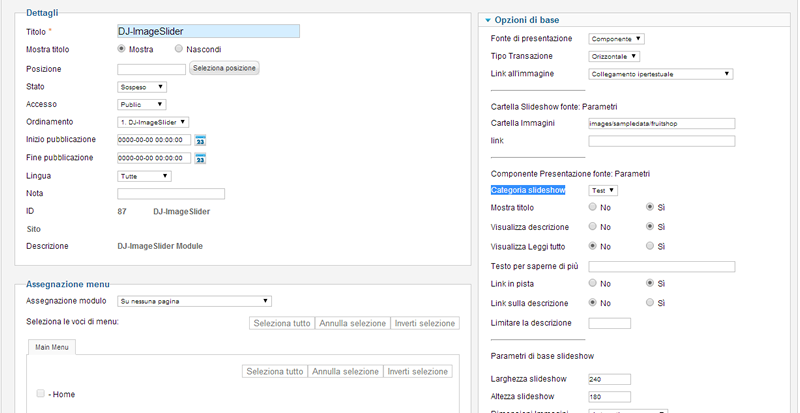
COME FUNZIONA IL MODULO?
Andate in estensioni/gestione moduli, selezionate Dj-imageslider cambiate il titolo, posizione:(scegliete fra quelle del vostro template) Stato: Pubblicato. Opzioni di base: (vi invito a sperimentare). Nel mio caso: Fonte di presentazione: Componente, Tipo Transazione: Orizzontale Categoria slideshow: (ho seleziono nel mio caso) "Test" per il resto dei parmetri lascio a voi modificare a seconda delle vostre esigenze. In Assegnazione menù selezionate in quale voce mostrare il modulo "nel mio caso" su tutte le voci di menù. Una volta fatto salvate e chiudete.
Per una dimostrazione pratica vi invito a vedere le Demo.
Per scaricare il pacchetto andate sul sito dj-extensions
Buon divertimento!
Angelo Lo Giudice




